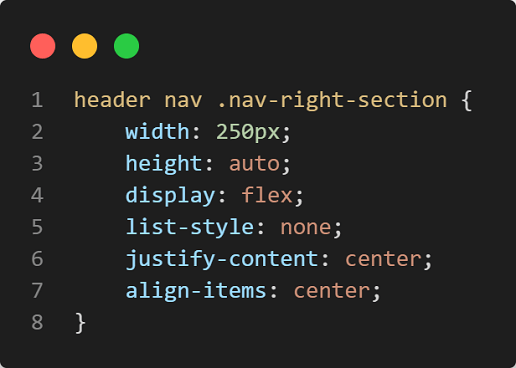
Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

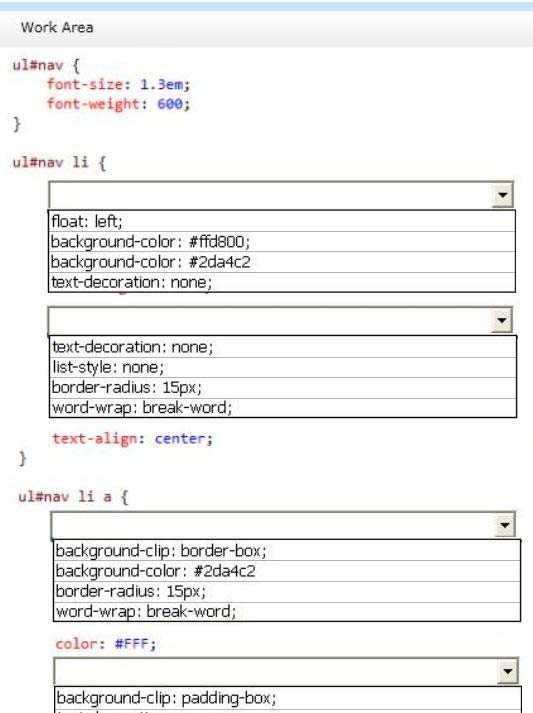
css - Why is this list item being styled with element.style instead of my custom style? - Stack Overflow