
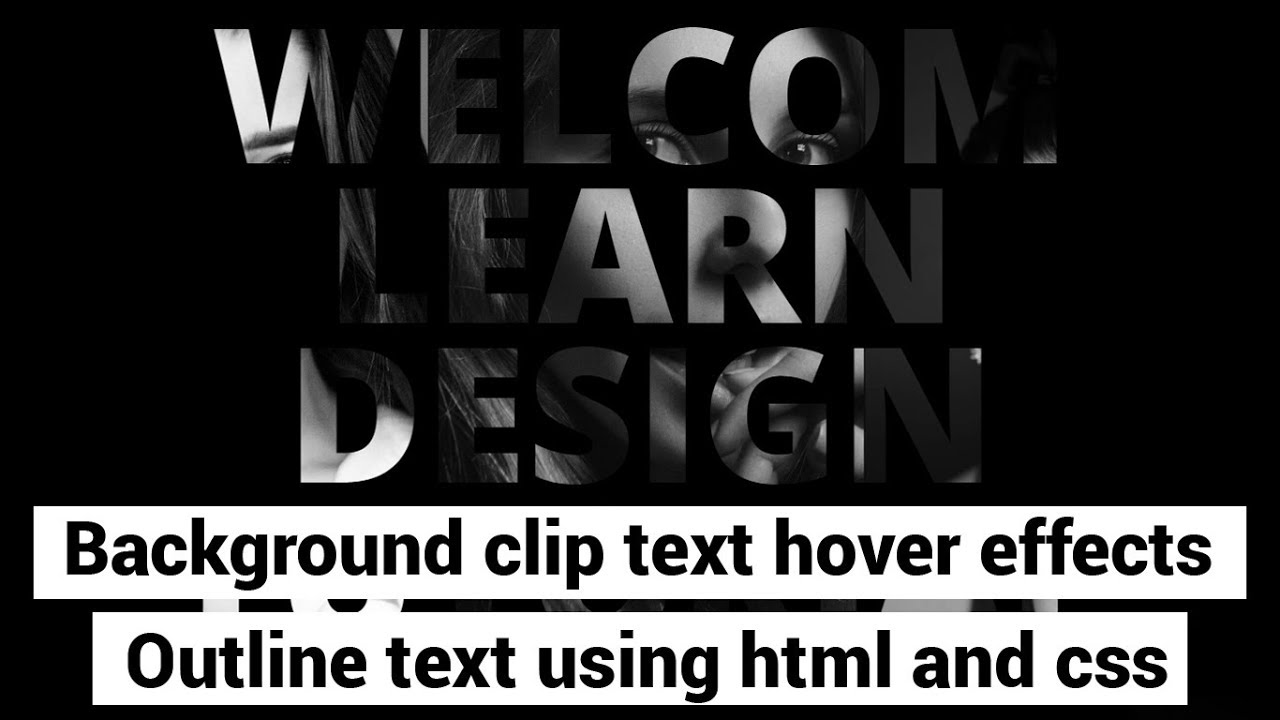
Background clip text hover effect and outline text using html and css3 | CSS Background Clip Path - YouTube

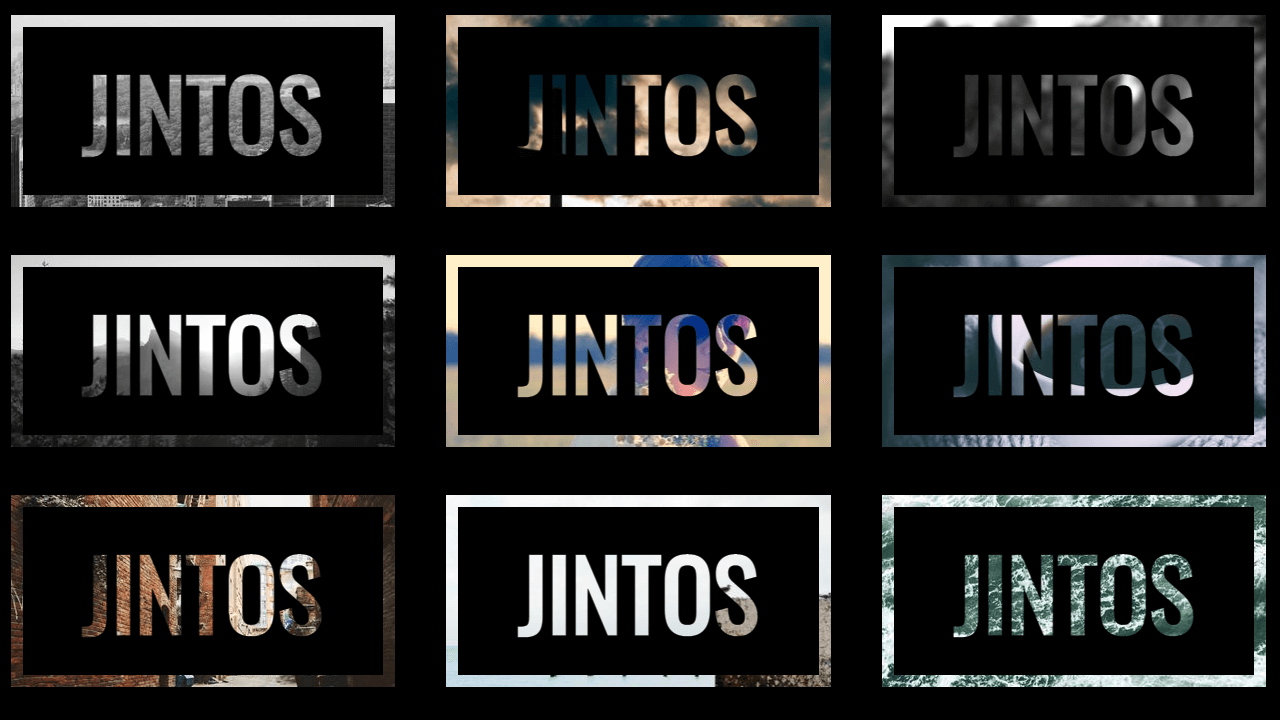
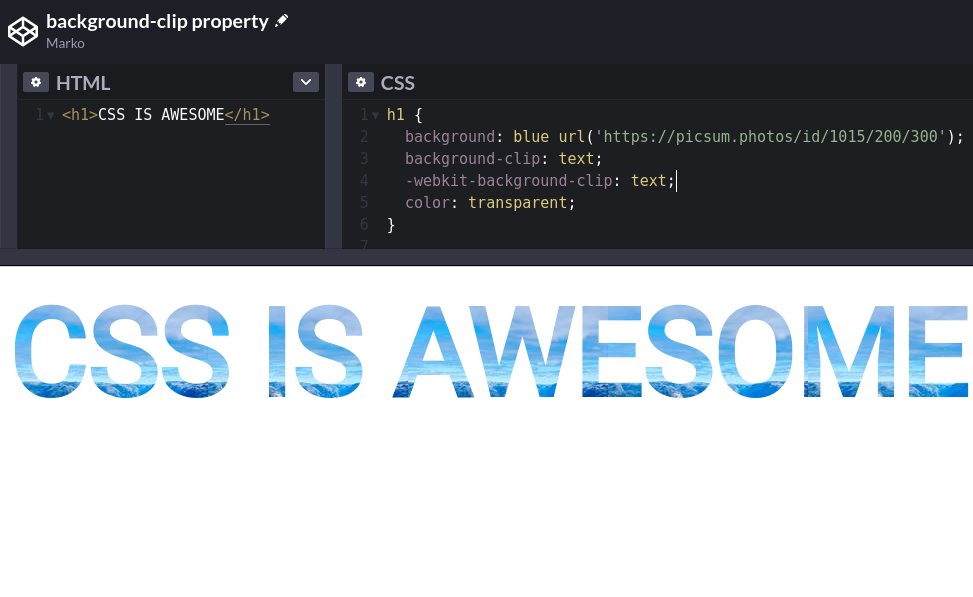
Marko Denic on Twitter: "CSS tip: Use the `background-clip` property to create beautiful headlines. https://t.co/nIf8gdgN5x" / Twitter

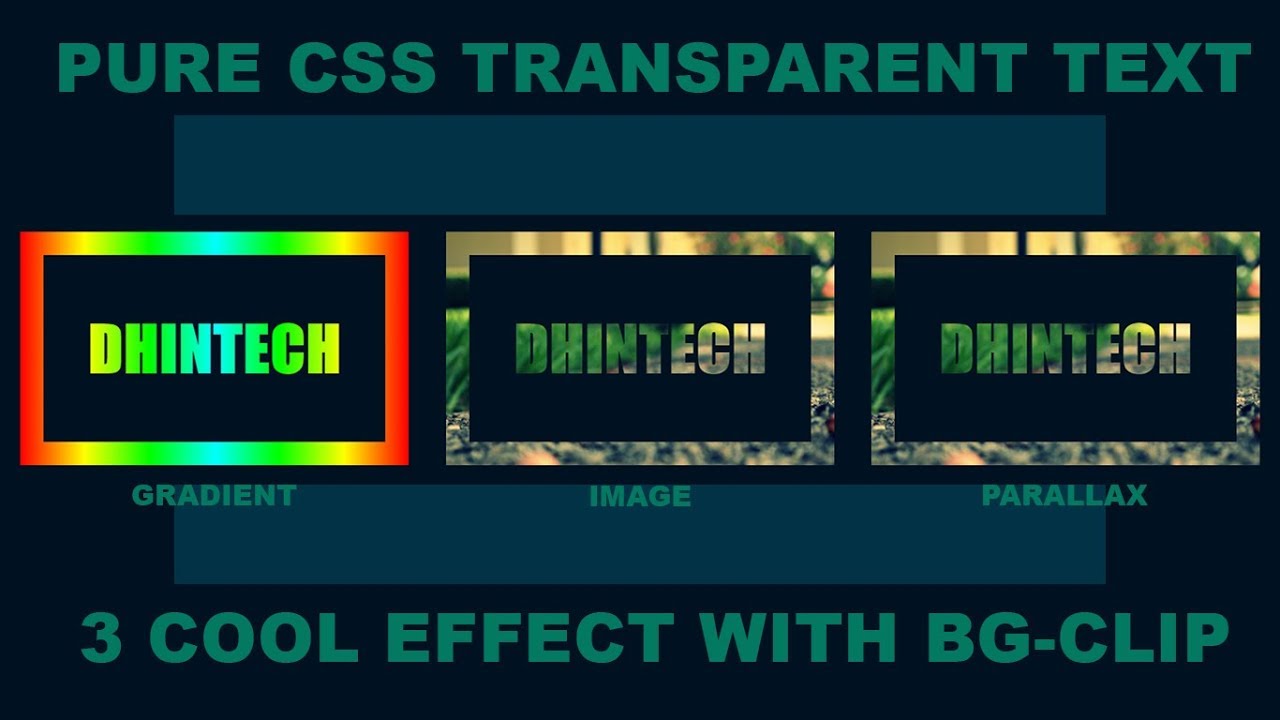
Transparent Text with Border Using CSS - How to make a text transparent using background-clip css - YouTube

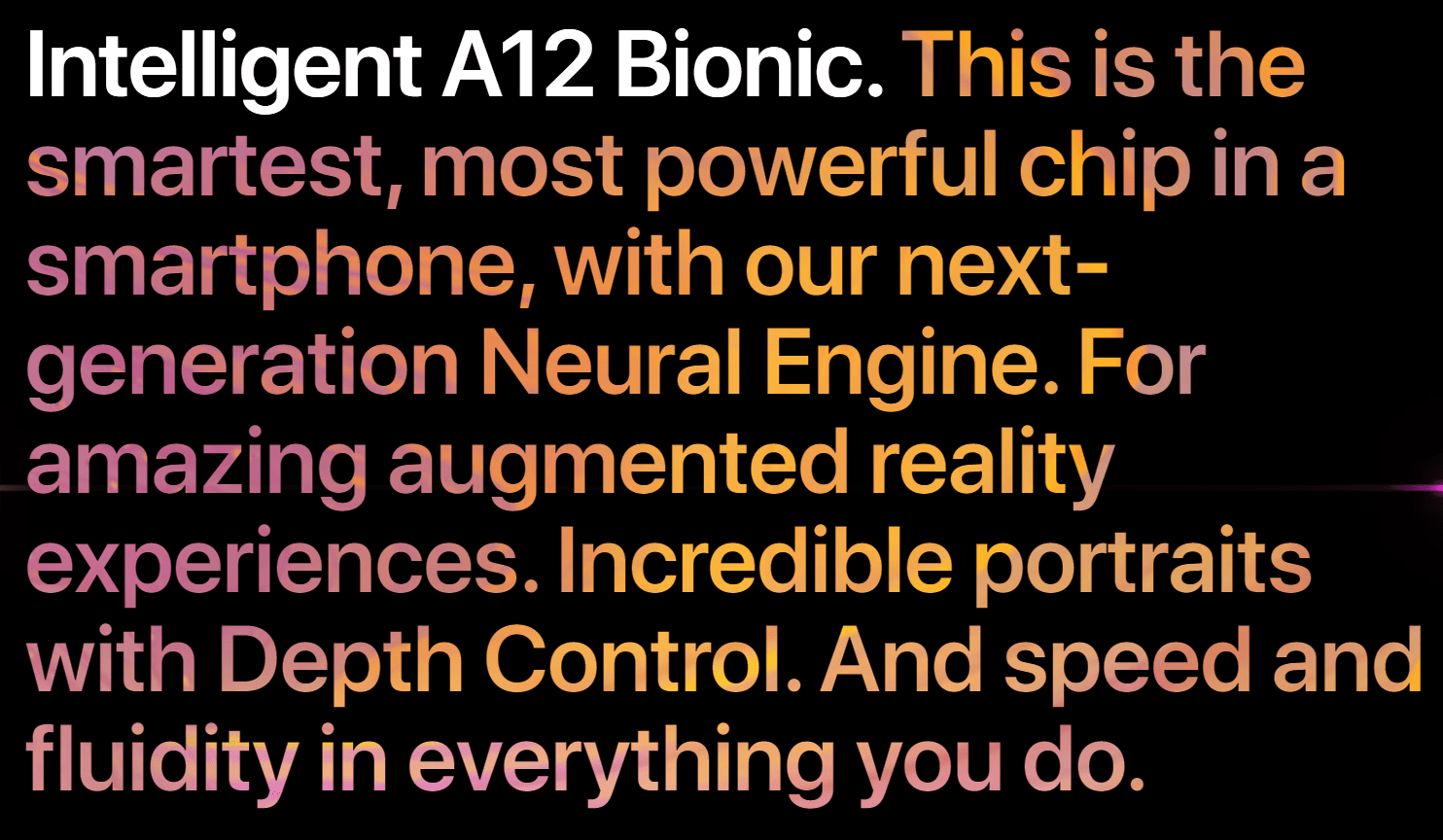
Animated Gradient on Text in CSS Using background-clip text - Text Background Animation Effects - YouTube

Code Demos: CSS Position Sticky, Line-Clamp, background-clip: text; and :fullscreen Pseudo Class – Elad Shechter CSS/HTML Architect

Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design

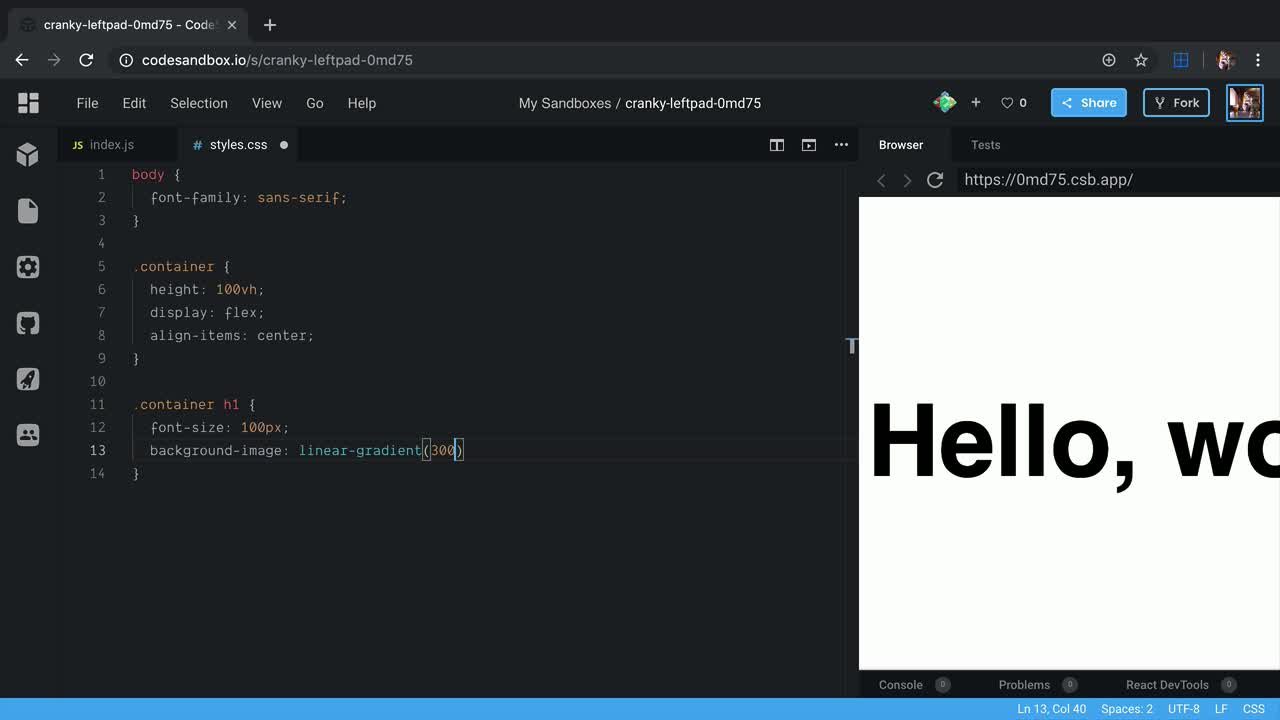
Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow